RateTea is Now Fully Mobile-Friendly
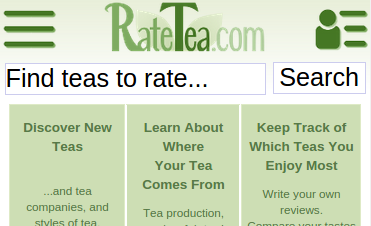
Wednesday, July 15th, 2015 A screenshot of the new layout on a narrow browser.
A screenshot of the new layout on a narrow browser.When we first designed our site, we made it only with desktop and laptop computers in mind, but an increasing portion of our users (almost 40% now) have been accessing our site on smartphones and other mobile devices with small screens.
The menus in the site's header now collapse into buttons that you can click to show the menus in a vertical orientation. The left menu takes you to the different sections of the site (like the green bar in the header) and the right menu is for registered users, like signing up, logging on and off, or going to your profile or your list of tea ratings.
Every page on the site has been redesigned to collapse gracefully on small screens. Pages with multiple columns collapse into single-column layouts. Grids of images will now adjust the number of columns based on your screen width, and tables with many columns collapse into a different format past the point where they become difficult to read. The site's footer also reorganizes itself if it becomes too cramped.
One site for all devices, no apps necessary
We chose this approach, responsive design, so that you can use our site easily on smartphones without having to install a separate app, and so that all our users and visitors to our site, can access all features on our site, rather than favoring either desktop or mobile users.Apps require updating, whereas websites can be updated instantly without requiring users to download more software, so this allows us to make changes to the site display immediately for all users. We have also noticed that a common complaint from mobile users is that when companies design separate "mobile" websites, they often do not support all the features of the full website.
From here on, all new features to the site will be added in the new responsive layout, making them fully accessible from the start for both mobile and desktop users.
Try it out for yourself!
If you don't have a smartphone or other mobile device, or don't have it on hand currently, you can still see how the new design works by making your browser window narrower. Past a certain point, the layout will collapse.This means, as a side benefit, the site will now be easier to use if you have it open in a small window on your computer!

